Mục Lục Bài Viết
File svg là gì?
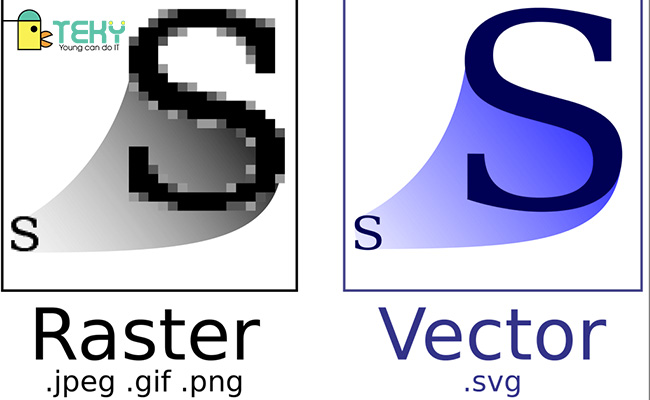
SVG là viết tắt của Scalable Vector Graphics. Là định dạng ảnh vector dùng để thể hiện các đối tượng đồ họa hai chiều. Và có hỗ trợ tương tác từ phía người dùng cũng như ảnh động. Các file này thường đượng ứng dụng khi thiết kế web và các app di động nhằm giúp cho hình ảnh. Có thể hiển thị một cách hoàn hảo nhất trên các màn hình có độ phân giải khác nhau.

Vì SVG là hình ảnh dạng vector nên chúng ta có thể hiển thị, co giãn (scale) thoải mái mà không làm giảm chất lượng hình ảnh. Nói một cách dễ hiểu hơn thì file SVG không phụ thuộc vào độ phân giải. Đây là lý do tại sao trang web và đồ họa dùng để in ấn thường được xây dựng ở định dạng SVG. Chúng có thể được thay đổi kích thước để phù hợp với các thiết kế khác nhau trong tương lai.
Nếu file SVG được nén bằng GZIP, file sẽ kết thúc bằng phần mở rộng file .SVGZ và có thể có dung lượng nhỏ hơn 50% đến 80%. SVG thuộc tiêu chuẩn mở và được quản lý bởi tổ chức World Wide Web Consortium. Một tổ chức quản lý nhiều chuẩn khác như HTML, XHTML…
Các tập tin có đuôi “.svg” được mặc định hiểu là tập tin SVG. SVG có thể phóng to thu nhỏ mọi kích cỡ. Mà không giảm chất lượng hình ảnh. Vì thế, nó được dùng nhiều trong các bản đồ, sơ đồ.
Những ưu điểm không thể coi thường của file SVG
Kích thước file SVG nhỏ, dễ nén đồng thời nó cũng chứa nhiều mảnh lặp đi lặp lại của văn bản. Vì vậy chúng rất thích hợp cho các thuật toán nén lossless dữ liệu. Đồng thời nó cũng dế dàng tương thích với thuật toán tiêu chuẩn gzip. Và phần mở rộng tên tập tin .svgz tương ứng.

File SGV còn hỗ trợ đầy đủ tất cả các trình duyệt hiện đại bao gồm IE9. Bạn thậm chí có thể sử dụng Fallbacks nếu bạn vẫn còn quan tâm đến IE8. Không chỉ vậy với độ phân giải và kích thước vô cùng nhỏ. File SGV là một lựa chọn tuyệt vời cho thiết kế web, khi không cần qua chiếc cầu đồ họa mà có thể nhúng vào HTML. Giúp cho trang web được chạy nhanh hơn
Sử dụng thẻ SVG để nhúng các hình ảnh trên trang web cho phép chúng ta định dạng một cách dễ dàng thông qua CSS. Giống như cách làm với thẻ HTML thông thường. Ta có thể thay đổi thuộc tính đối tượng như màu nền, độ mờ đục, vị trí, chiều rộng,.. Khi kết hợp với JS và CSS tạo ra những tấm ảnh động thu hút. Cho trang web hay ứng dụng của bạn.
SVG giống với tất cả các đồ họa vector. Có thể phóng to hay thu nhỏ mà không bị ảnh hưởng đến chất lượng hình ảnh. Cho dù bạn có phóng to thế nào thì hình ảnh vẫn sắc nét như kích thước chuẩn, giúp hiển thị đẹp trên màn hình retina
SVG được tạo nên từ những thành phần nào?
- <svg> : phần tử SVG, là thẻ bao ngoài
- <line> : Có tác dụng tạo đường thẳng đơn.
- <polygon> : Dùng để tạo hình đa giác, với ba hoặc nhiều cạnh.
- <rect>: Ký hiệu khi bạn muốn tạo hình chữ nhật và hình vuông.
- defs>: Gom nhiều hình dạng thành một nhóm.
- <path>: Tạo bất kỳ hình nào mà bạn thích bằng cách định nghĩa những điểm và đường thẳng giữa chúng.
- < <use>: Lấy những tài nguyên được định nghĩa bên trong phần <defs> và làm cho chúng hiển thị trong SVG.
Khi nào thì dùng file SVG?
Mặc dù sở hữu rất nhiều ưu điểm, nhưng không vì thế mà SVG. Được coi là công cụ vạn năng, nó cũng không thể dùng được trong một số trường hợp. Đặc biệt với một số nhược điểm như là giới hạn về độ chi tiết và màu sắc cho nên khi sử dụng SVG. Để vẽ một hình ảnh phức tạp, hoặc thực như ảnh chụp thì sẽ cho kết quả performance sẽ rất tệ.

Tuy nhiên theo xu hướng hiện nay, phong cách thiết kế phẳng đang là mốt. Người ta thường ưa chuộng những website với giao diện đơn giản. Sử dụng hình ảnh cũng đơn giản. Ít chi tiết kể các app di động cũng không nằm ngoài phong cách này. Thì đây chính là môi trường tốt nhất để SVG hoàn toàn có thể phát huy được thế mạnh của mình.
Như vậy bài viết đã giới thiệu đến các bạn những thông tin về file SVG là gì. Những ưu điểm cũng như thành phần cơ bản của SVG. Hy vọng những thông tin này sẽ có ích cho các bạn trong quá trình học tập và làm việc. Chúc các bạn thành công.
